Premiere Pro driven After Effects Templates

Premiere Pro driven After Effects templates are extremely user-friendly
Using the techniques in this video tutorial you’ll be able to control any keyframable parameter in After Effects from the Effect Controls panel inside of Premiere. Learn how to create extremely user-friendly After Effects templates that can be used in Premiere without even starting After Effects! These techniques use features added in the 2014.2 version, so make sure to update your software.
Update: Since I wrote this article, Adobe has introduced MOGRTs, Motion Graphics Templates, which provide much better control.
Why drive After Effects templates from Premiere Pro?
 Because you can edit faster when you don’t have to leave the UI of Premiere to change the look, timing, content etc. in the After Effects comp. Or because you can keep the number of After Effects comps to a minimum, saving resources and making updates and changes much easier.
Because you can edit faster when you don’t have to leave the UI of Premiere to change the look, timing, content etc. in the After Effects comp. Or because you can keep the number of After Effects comps to a minimum, saving resources and making updates and changes much easier.
Also, editors can use the templates without even knowing how to use After Effects. All they need is to have After Effects installed on their system. Everything is controlled from Premiere, so they’ll work in a very familiar environment.
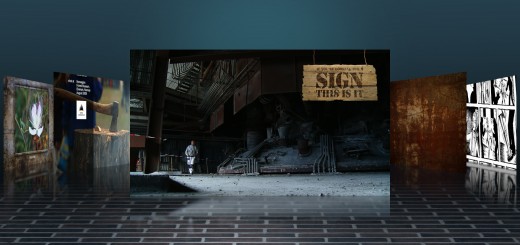
When I make Motion Graphics Packages for my clients, I always make sure they can be driven from Premiere. Please don’t hesitate to contact me if you want to hire me for a job like this. I’ll need access to your logos, style guides, graphical elements and such. Below is a frame from a package I made for Norwegian Air Ambulance.

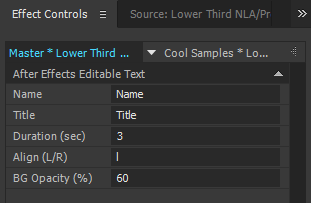
The customer can change text, text alignment, background opacity and duration from Premiere,
and choose to animate the elements or just fade them in and out.
So what can you achieve with these techniques?
That’s entirely up to your imagination and your coding skills. 🙂 Basically, any parameter for any effect on any layer in any comp can be controlled from Premiere. Use your imagination!
Anything that’s keyframable in After Effects can also be controlled by expressions – and you can control expressions with text links from Premiere.

Change 3D Text, size, text color and background color from within Premiere
Useful expressions

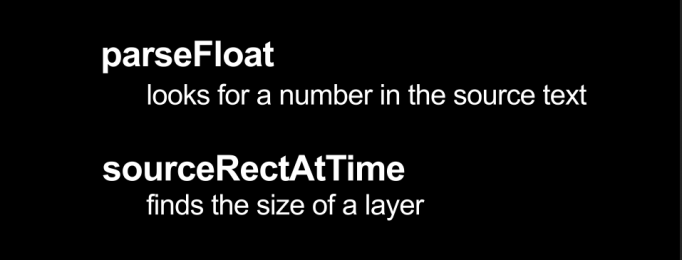
Two very useful expressions for these techniques
The two expressions I use the most in this tutorial are parseFloat and sourceRectAtTime. If you want to download a complete list of the expressions I used, you can download them here.
Download Expressions for Premiere Pro driven AE- templates
Download 2.12 KB 22544 DownloadsIf you like these techniques, you may want to learn more about advanced editing techniques in Premiere Pro. Take a look at The Cool Stuff in Premiere Pro, where you’ll learn how to edit faster in Premiere Pro using advanced editing techniques.

If you want to learn more about expressions, I highly recommend MotionScript.com, where you can learn to create expressions from the expressions guru Dan Ebberts.
Update: Adam Hark built on this tutorial and shares his solution
Adam combined the parseFloat technique with the linear(time, 0,0,0,0) expression to control the duration of a type-on effect. Using this combination, the Premiere Pro user can change the text and the duration of the type-on. Clever stuff!

I made a sample After Effects project using Adam’s technique, and you can download it here.
Download Adam Hark's Type-on Template
Download 79.56 KB 32833 DownloadsThis is how I’ve always hoped that this web page should work! I share something > you take it a step further > we share the new stuff > someone else takes it even further > we make the updates available – etc. Thanks Adam, for letting me share this.
Covered in the tutorial
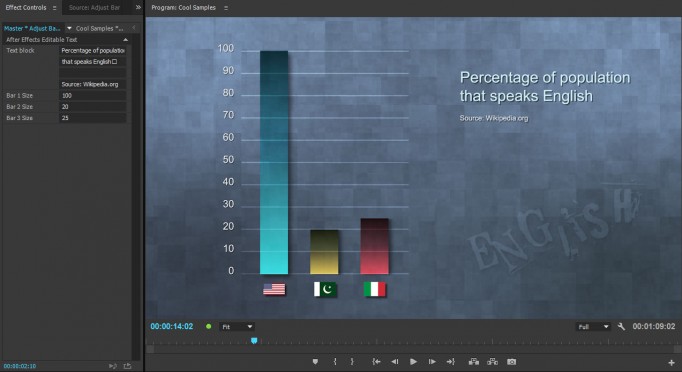
- Scaling bars by entering numbers in Premiere
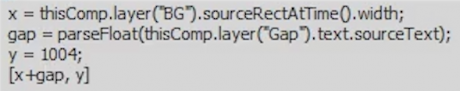
- Make a lower third background automatically scale with the text
- Making a logo automatically move to make room for text
- Examples of what can be done
- Turning layers on/off
- Aligning text
- Turning animations on/off
- Control Opacity of layers
- Control duration of animations and clips
- Changing color of layers
- Scaling 3D text
OK, it’s time for you to watch the video tutorial. Make sure you watch it in HD. Enjoy!
























Thanks for the tutorial Jarle!
I’m just wondering what the change to the expression would be to make the scale of the box follow text that is center justified.
Cheers!
If I understand your question correctly, this is even simpler, as you don’t need the expression that makes the rectangle scale from the upper left corner. By default it will scale from the anchor point, which by default is in the center of the rectangle.
Jarle,
Thanks for the reply. I did find this out, but unfortunately it only works for one line of text. If you type two, then the box behind the text doesn’t follow the position of the text box correctly anymore.
The .width part of the expression only takes the width of the source rectangle into account. If you want it to scale both horizontally and vertically, you need another expression that uses the .height part. I recommend reading about expressions at http://motionscript.com if you want to truly understand expressions.
Great template!… I also found that adjusting the bounding box will let you create single line or paragraph..Also changing the “time” # in the expression controls the type on time. This one sets it for 5 seconds-
var durationnum = parseFloat(thisComp.layer(“Duration”).text.sourceText);
var typeon = linear(time,5,durationnum,0,100)
typeon
Not sure what you’re accomplishing here. When you’re hard-coding the time it takes to write the text, and the only thing adjustable from Premiere is the time it starts, the user-friendliness of the template seems to decrease. But it’s a good idea! I propose this improvement, which expects two adjustable parameters (text layers) from Premiere: Start time and Duration.
var starttime = parseFloat(thisComp.layer("Start-time").text.sourceText);
var duration = parseFloat(thisComp.layer("Duration")\
.text.sourceText);
var finishtime = starttime + duration;
var typeon = linear(time,starttime,finishtime,0,100);
typeon
Regarding the sourceRectAtTime tutorial. Is there any way to have the color of the shape layer controllable in Premiere?…You seem to accomplish this in your sample project about ratings. So you are changing the color based on a number. Any chance you can explain that?
I linked a Hue parameter to an invisible text layer. So when the user enters numbers (for degrees of hue change), the color changes. 🙂
I must be doing something wrong then. I used the following expression on a shape layer called Shape Layer 3-
n = parseFloat(thisComp.layer(“[Shape Layer 3]”).text.sourceText);
applied to colorize hue effect and linked to text layer and I get an error saying
“layer named ‘[Shape Layer 3]’ is missing or does not exist.
Rick, this is what I use:
{for changing a color based on the hue value (0-360), saturation (0-100) and lightness (0-100) from a hidden text layers
Apply this to the rectangle fill}
rgb = content(“Rectangle 1”).content(“Fill 1”).color;
hue = parseFloat(thisComp.layer(“[Hue]”).text.sourceText);
saturation = parseFloat(thisComp.layer(“[Saturation]”).\
text.sourceText);
lightness = parseFloat(thisComp.layer(“[Lightness]”)\
.text.sourceText);
hsl = rgbToHsl(rgb);
changeHsl = [(hue/360) , (saturation/100) , (lightness/100] , hsl[3]];
hslToRgb(changeHsl);
I did try that and I’m getting a syntax error…I was, however, able to do a workaround and added a
n= parseFloat(thisComp.layer(“text”).text.sourceText); to a colorized hue parameter get the hue changed at least.
Not sure what I’m doing wrong with the other one…
Rick, a shape layer has no text, so using parseFloat to parse that layer will not work. It has to point to a text layer.
Again, I just want to thank you both for all the help with this. Like most editors, my eyes glaze over when it comes to expression scripting, so I appreciate your patience and guidance. I guess what I’m driving at is expect more questions in the future:)
Steve: Great expression for complete color control. 🙂
Thanks Jarle!
Very inspiring!
I’m excited to try and use this text parsing technique to drive Text scale and Tracking adjustments to lower third templates etc within Premiere. I spent the morning trying to figure it out, and even posted on the AE expression forum here:
https://forums.adobe.com/thread/2177515
It seems that the tracking [which is the only expression I could map correctly, being a novice expressionist] does not seem to get updated via the Premiere input variables… Do you think this is a hopeless pursuit?
I’ve been itching for this functionality since moving from FCP/Motion , where they had all this functionality back in 2006 or earlier.
Any ideas you may have would be really helpful here!
Many thanks,
David
Are you on CC2015.3? Live Text Templates are broken in that update. Adobe are working on a fix.
https://www.animotion.nl/en/blog/caution-updating-premiere-pro-cc-2015-3/
THANK YOU for the heads up!
Wow. Thanks Jarle. Amazing stuff, clearly written, super hepful. I was trying to take this a bit further by referencing data external to After Effects using the function $.evalFile(FilePath), so instead of typing the name / title, you just enter a reference number to the external list. It works, but not reliably. When it fails, it’s as if there’s a caching problem. Clearing the cache and database in both Premiere and AE does not resolve the problem, but quitting and relaunching the apps does, albeit temporarily. Curious if anyone has any clues.
Have you tried it with the latest updates (those that came August 3rd)? Some bugs with Dynamic Text Links were fixed in that update. You will need to update all apps – After Effects, Premiere and AME.
Fully up to date. Made some progress. I’m able to get After Effects to reliably read data from the disk. Can even take it a step further and put the entire expression in one external file (easier to write), and the data source in another. You have to frequently the purge the memory in AE, but assign it to a shortcut, and it makes for a reliable and easy workflow.
What doesn’t work reliably is the Premiere side. Sometimes it effectively reads the parameter and displays properly, then a few minutes later it fails. Cleaning the media cache database doesn’t help. Quitting and Relaunching sometimes helps, but only temporarily.
Another question: Is there a way, on the After Effects side, for an expression to know the name given to an instance of the AE file being used on the Premiere side?
In other words, in the same way the AE expression can reference data typed in Effect Controls on the Premiere side, it would be also helpful for an expression to see the name given to the AE instance in Premiere. Hope that’s clear.
As far as I know, that’s not possible.
Thank you for the interesting article, Jarle! You can find more After Effects template at https://visualsuperhero.com/
Hello, I applied the expression to a LowerThird and it was excellent. I only have one problem with the bold text.
I have a double line of text, the first line is in bold and the second line is in book and when I go to Premiere and I try to change the text in the book line everything becomes bold.
any solution?
This is a limitation in the link between AE and Premiere. You will have to put them on separate layers in AE to get separate control over fonts.
Gracias. He probado en capas separadas pero no logro que el lower third se autoajuste a la capa más larga. Ya que no siempre las dos capas coinciden en tamaño.
Thank you. Thank you. I have tested in separate layers but I can’t get the lower third to self-adjust to the longer layer. Since the two layers do not always coincide in size.
You will have to introduce some if/then scripting to accomplish this. It’s a bit outside the scope of this article. I would recommend that you ask the question on the Creative Cow after effects expressions forum.
Okay, thank you very much.
Hi there!
is it possible to make a wiggle expression for let’s say video footage to imitate a “handheld-footage” look?
Sorry i guess i don’t understand the procedure of those templates and how to implement them in premiere pro.
Thanks for any response!
John, the templates will not modify any pixels on existing footage in your timeline. They are Motion Graphics Templates, not effect templates or plug-ins.
https://www.premiumbeat.com/blog/15-free-camera-shake-presets/
You can use my Handheld Camera presets for this – the ones that inspired everyone else to create their own. 🙂
The Deadpool Handheld Camera Presets for Premiere Pro are now included in version 4 of my presets:
https://premierepro.net/jarles-premiere-pro-presets-version-4/
https://premierepro.net/deadpool-handheld-camera-presets/
thanks jarly,good artical